
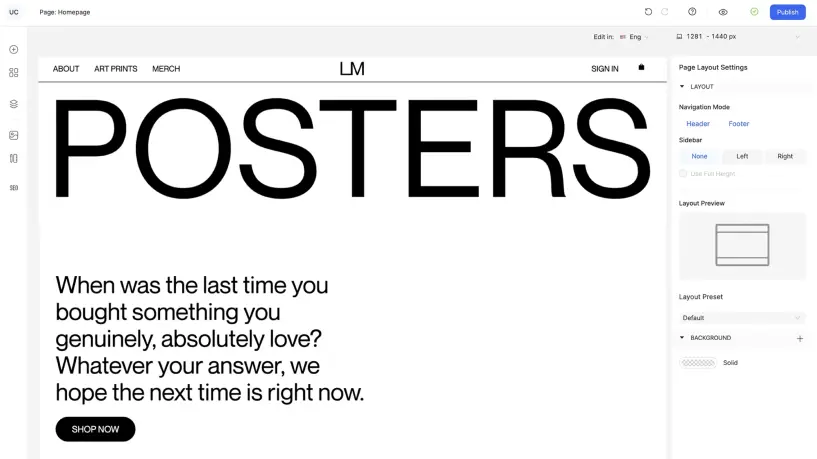
Visual Editor
Կայքի դիզայնի պրոֆեսիոնալ խմբագրում

Օգտագործեք Վիզուալ խմբագրիչը և ստացեք կայքի դիզայնը պրոֆեսիոնալ գործիքների օգնությամբ։
Ընդլայնված հնարավորություններ
Խմբագրիչը կօգնի ստանալ ցանկացած դիզայն՝ առանց կոդային փոփոխությունների։

Ոչ կոդային լուծումներ
Հեշտությամբ ստացեք Ձեր ցանկացած դիզայնը՝ առանց կոդային բարդությունների։
Փոփափներ
Ավելացրեք դինամիկ փոփափներ կայքում և խմբագրեք դրանք՝ կայքում փորձառությունը բարելավելու համար։
Հարմարեցված դիզայն
Կատարեք փոփոխություններ տարբեր սարքերի համար նախատեսված չափերում։
Խմբագրվող կառուցվածք
Փոփոխեք էլեմենտների դիրքերն ու հարաբերակցությունը աջ վահանակի միջոցով։
Էլեմենտների կառավարում
Կառավարեք էլեմենտների և վիջեթների դիրքավորումը՝ սահմանելով յուրաքանչյուրի կարգավիճակը։
Տեսանելիության կարգավորում
Փոփոխեք էլեմենտների տեսանելիությունը՝ ըստ լեզուների, բրաուզերի կամ սարքերի։
Նկարներ և մեդիա
Ներբեռնեք Ձեզ անհրաժեշտ նկարները համակարգչից կամ բաց աղբյուրներից։
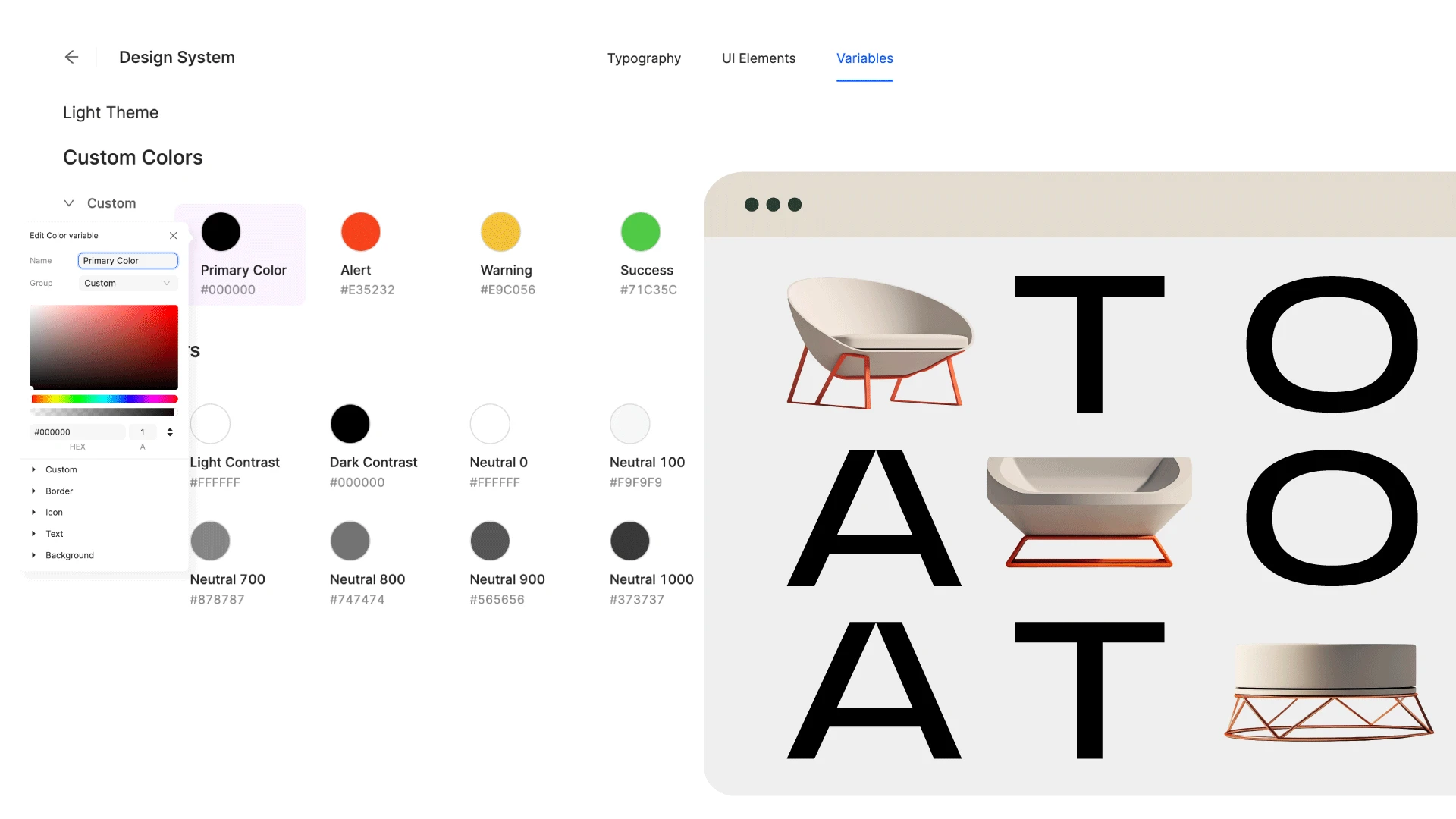
Ամեն ինչ՝ մեկ տեղում
Սահմանեք կայքում օգտագործվող հիմնական էլեմենտների ոճերը և ստեղծեք ձևանմուշներ։

Տառատեսակներ
Ավելացրեք տառատեսակներ, սահմանեք ոճերը և կիրառեք դրանք կայքի էջերում։
UI էլեմենտներ
Ստեղծեք ոճեր կոճակների, պատկերների, աղյուսակների և նշավանդակների համար։
Փոփոխականներ
Պահպանեք փոփոխականներ էլեմենտների չափերի, գույնի և կառուցվածքի փոփոխությունների համար։
Ձևանմուշներ
Ապահովեք դիզայնի արագ և կայուն փոփոխություն՝ պահպանելով դիզայնի ձևանմուշներ։
Պարզեցրեք աշխատանքը
Օգտագործեք էլեմենտների նախապես պահպանված Հավաքածուները։
Հավաքածուներ
Խմբավորեք էլեմենտները և օգտագործեք դրանք կրկնվող կառուցվածք ունեցող տարբեր էջերում։
Դարձրեք կայքը դինամիկ
Խնայեք ժամանակը՝ պահպանելով պատրաստի դիզայնով և կառուցվածքով բլոկներ։
Պատրաստի բլոկներ
Ստեղծեք գրավիչ դիզայն՝ օգտագործելով բոլոր վիջեթները և պահպանելով բլոկների կառուցվածքը։
Ոգեշնչվեք
Ծանոթացեք Ucraft Next-ով ստեղծված այլ կայքերի դիզայնին։

Ստեղծեք կայք րոպեների ընթացքում
Օգտագործեք Ucraft Next-ի գործիքներն անվճար 14 օր և ապահովեք Ձեր բիզնեսի հաջողությունը:
Drag and drop to build anything
Get access to everything you need to build a world-class online store with zero coding.

No coding
Move things freely in the drag and drop interface to create an attractive website with little effort.
Responsive design
Use Breakpoints to seamlessly adjust your website or online store to fit any screen.
Pixel perfect positioning
Define exact positioning for each element including margins, sizing and more at breakpoints.
Sticky position
Keep key elements fixed on your site to highlight important aspects as users scroll down.
Customized visibility
Support multiple browsers, OS, and languages with one website version via the Visibility feature.
Media center
Access a wide selection of free stock materials and original visuals to tell your brand story.